

When you're sizing an image for on-screen use, as in this example, the number in this field really doesn't affect the dimensions of the image. That's because this Resolution field is only relevant when you're preparing an image for print. Before I click OK, you may be wondering why I didn't change the Resolution field. Now, here's a bonus tip: if you wanted an image to have different proportions, say 900 by 400, rather than 900 by 600 in this case, the best way to achieve that would be to use another tool, the Crop tool, which we're going to cover in another movie. You can see that the Height field automatically changed, and it changed proportionately. I'll go to the Width field and instead of 1800 I'll type 900. So, I'm going to click on either of these 2 menus, and change it from Inches to Pixels, and the other menu changes too because the Width and Height are linked. But when you're sizing an image for use on-screen as we're doing in this example, the correct unit of measurement is not inches, it's pixels.


And third, take a look over to the right of the Width and Height fields, where you can see the unit of measurement that's being used to report the dimensions of the image. Or if you were making the image bigger, to add some pixels. When this box is checked, you're telling Photoshop that it's OK to throw away some pixels when it makes this image smaller. Second, make sure that there's a checkmark in this box, the Resample box. So, we want it on, to make sure that the Width is linked to the Height, so that when we resize the image, the original proportion of width to height is preserved and the image doesn't look squeezed or stretched. If I click it, this is what it looks like when it's off. First, make sure that this Link icon is on. So, there's just a couple of things to check here. There's a lot of information here, but you don't have to work through all of it, particularly when you're resizing an image that will be viewed on the screen as opposed to print. Over on the left, you can see a preview of the image and on the right, are the controls for changing image size. If you like, you can make this window bigger by going to the bottom right corner and dragging out. To resize this image, I'll go up to the Image menu, and I'll choose Image Size. Since we want to put it in a spot that's only 900 pixels wide on our website, that means we'll be scaling it down. In the small window that pops up, we can see that this file is 1800 pixels wide by 1200 pixels high. I'll go down to the status bar at the bottom of the Document window, and I'll click and hold on the document size information. That's because, if you enlarge an image a lot, at some point, it can start to look blurry. In most cases, you'll want to start with an image that's bigger than or at least not a lot smaller than the resized image that you need. Before we resize this image, let's check how big it is to start with. I'd like to set the size of this image, so that it's a good fit for posting to a particular website, where I happen to know, that the ideal image size is 900 pixels wide. I suggest that you start with this image from the downloadable practice files for this tutorial.
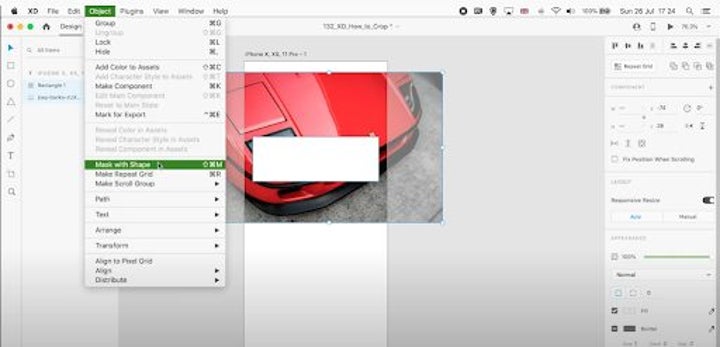
#HOW TO CROP IMAGE IN ADOBE XD HOW TO#
To remove all the ones you’ve clicked, press Delete.Let's talk about how to change the size of an image in Photoshop. If you want to delete a few at a time, hold down the shift key while clicking them. – S elect the background images you don’t want one by one and press Delete to get rid of them.

Click on the image with the Select Tool to select it. – Ungroup the vector shapes in the image to be able to select them individually. You can also select them with the Select tool. You should see outlines around the different colors in the image. – Click Expand and Image Trace will convert a pixel-based image into vector-based objects. Click Trace on the lower right to scan the image and create outlines that can convert into vector objects. If the image is very big, Illustrator will ask you to rasterize it or simply do it for you. – Select the image you want and place it on the artboard. This technique works best on images with only a few solid colors.


 0 kommentar(er)
0 kommentar(er)
